1. HTML의 기본구조
HTML 은 Hypertext Mark-up Language로
웹상의 하이퍼 텍스트를 나타내기 위한 언어입니다.
JSP를 배울 때 기본적인 HTML 언어 CSS, JavaScript도 살펴볼 텐데요
그 시작으로 간단하게 HTML의 소개와 작성법 등을 알아보도록 하겠습니다.

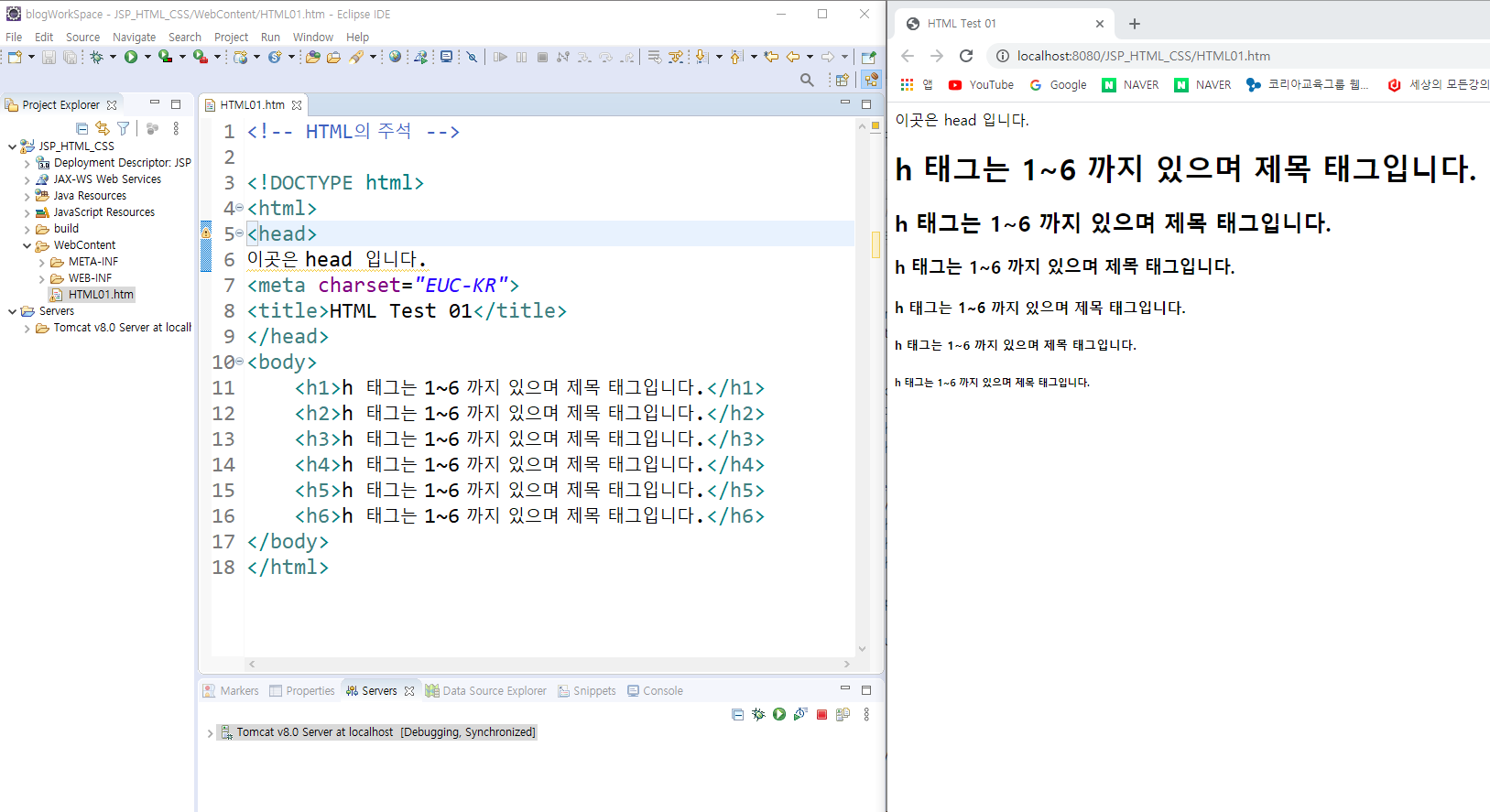
어제 만든 HTML01 파일의 코드입니다.
이클립스에서 html 파일을 만들면
html 파일의 작성을 위한 기본적인
구조를 형성시켜주죠
<! doctype html>
html 문서임을 알립니다
<html>
html 문서의 시작을 알립니다
<head>
머리글이 들어가는 공간입니다
<meta charset="utf-8">
당 문서의 인코딩을 지정합니다
<title> 상단 타이틀 </title>
브라우저 상단 탭(타이틀)의 이름을 정합니다
</head>
열어줬던 head 태그를 닫습니다
태그를 닫을 때는 / 를 붙이고 태그명을 적고
<>로 감싸줍니다.
<body>
전체 문단을 작성하는 곳이 되겠습니다.
</body>
역시 body태그를 닫아주고요
</html>
html문서의 끝을 알립니다.
2. HTML 간단한 작성 해보기
<title><h> 브라우저 타이틀과 제목!

<body> 태그 안에 내용을 작성해봤습니다
<h> 태그를 사용했으며 이 h 태그는
문단의 제목을 적는 것으로 이해하고 가겠습니다
h 태그 뒤에는 숫자를 넣을 수 있으며
폰트의 사이즈라고 생각하시면 됩니다.
<p> 새로운 문단의 시작!

P 태그는 문단을 뜻합니다 문단의 제목을 적었으니
그 밑으로는 문단의 내용을 적어주어야겠죠??
p 태그가 등장하면 개행이 위로 한 칸 추가되는 것을 볼 수 있는데요
새로운 문단의 알림이기에 개행 후 시작하게 된답니다.
<br> 줄 바꿈 기능

br 태그를 활용하면 줄을 바꿀 수 있습니다.
br 태그가 위치한 뒤의 글을 개행시켜주죠
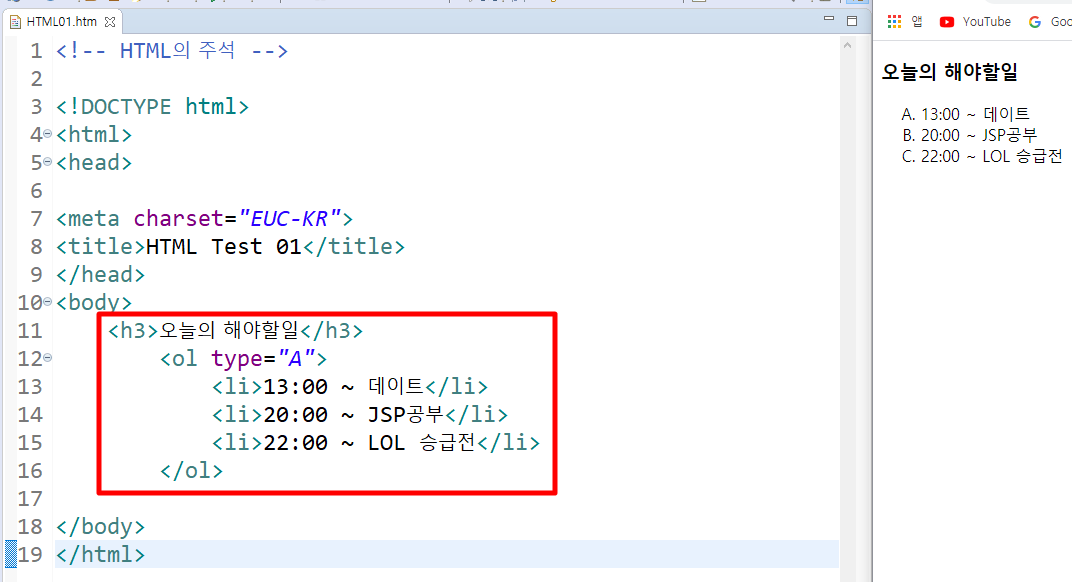
<ol><li> 순서가 있는 항목의 묶음 만들기

ol 태그는 순서가 있는 항목을 작성할 때 쓰입니다.
예를 들면 위처럼 순서가 필요한 항목이라면 <ol> 태그를
사용하겠죠?? 순서의 표시는
태그 속에 type이라는 속성으로 지정합니다.
속성과 속성 값으로 태그를 꾸며줄 수 있습니다.
여기선 A라고 지정했으니 A> B> C의 순서가 됩니다
"1"이라고 속성 값을 주었으면 1. > 2. > 3. 이 됩니다
그러고 항목의 작성은 li 태그로 합니다!!
항상 태그 열닫 하는 걸 주의 깊게 봐주셔야 합니다!
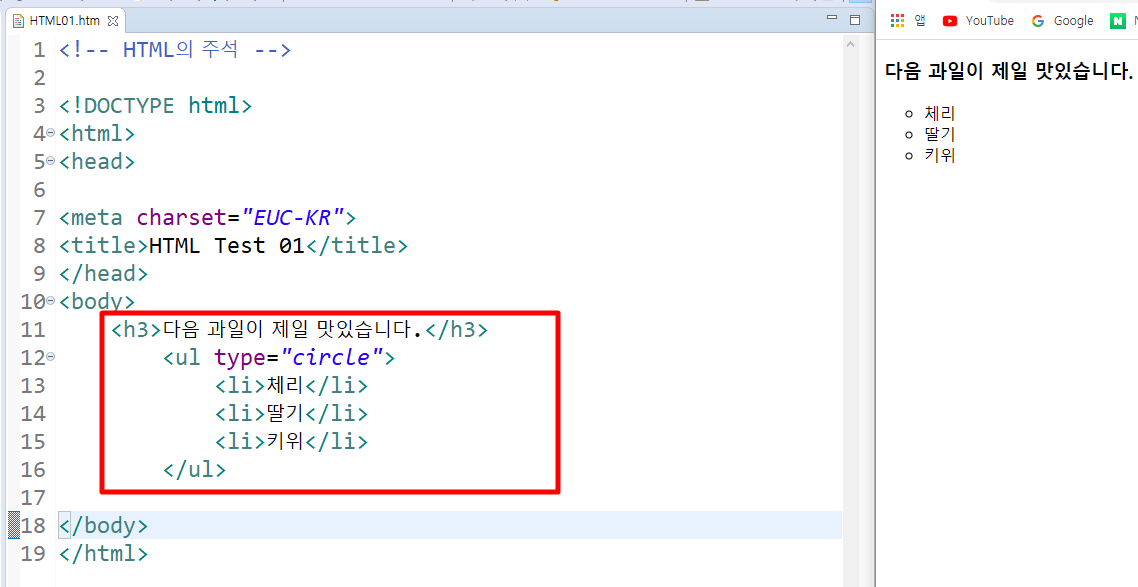
<ul><li> 순차적이 아닌 항목 묶음의 표기

ol 과는 다르게 항목 표기 값이
순서적인 게 아닌 모양이네요!
예제에서는 circle 원이지만
사각형도 있고 검은색 사각형인 disc 도있네요
이 처럼 태그의 속성 지정으로 태그의 세팅을
바꿔줄 수 있습니다. 실습을 하시며
ctlr+space를 이용하여 자동완성 목록을
보시면서 무엇이 있나도 봐주시길 바라겠습니다.
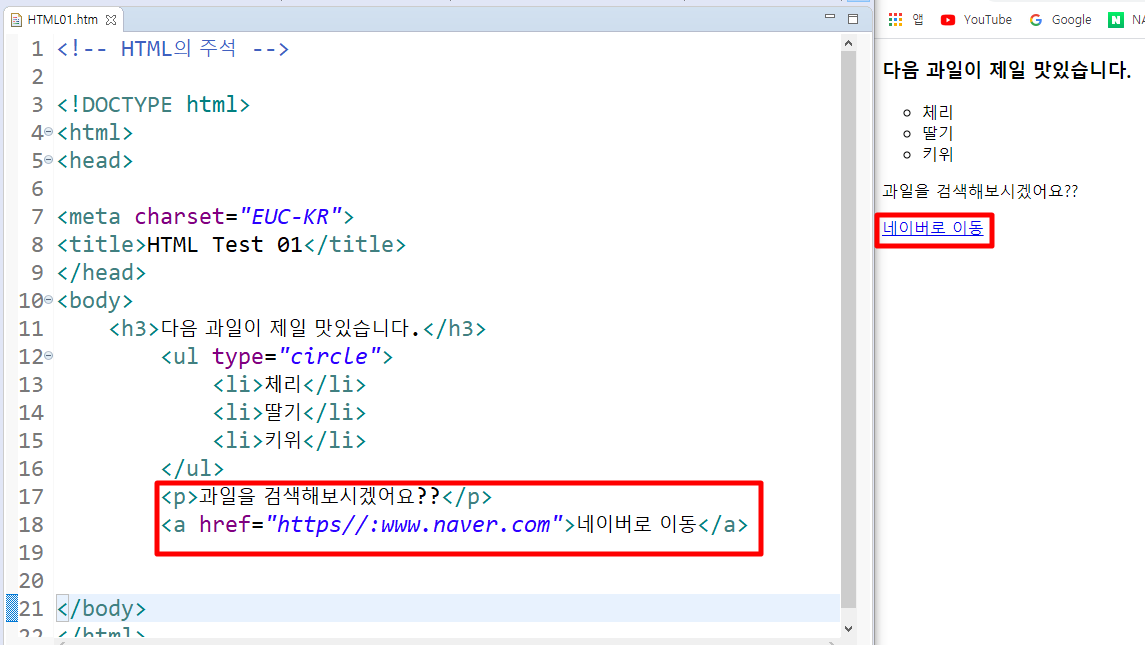
<a href="URL"> 원하는 링크로의 이동!

a 태그는 href라는 속성과 함께 쓰입니다.
원하는 페이지로 이동시켜주는
링크 버튼을 만드는 기능을 합니다.
위처럼 네이버가 될 수도 또는
여러분이 작성한 다른 HTML 문서로도 넘어가게 해 줍니다
href의 속성 값에 따라 말이죠.
다음 포스팅에서도 html 작성법을 소개하겠습니다.
'WebApplication > JSP' 카테고리의 다른 글
| JSP - HTML의 이해2 [ 표만들기, 이미지 삽입 <table> <b> <dl> <dt> <dd> <img> ] (0) | 2020.01.05 |
|---|---|
| JSP 개발환경 준비2 [ 톰캣,아파치 다운로드, 이클립스 세팅 ] (0) | 2020.01.05 |
| JSP 개발환경 준비 [ 자바설치 이클립스 설치 ] (0) | 2020.01.05 |


